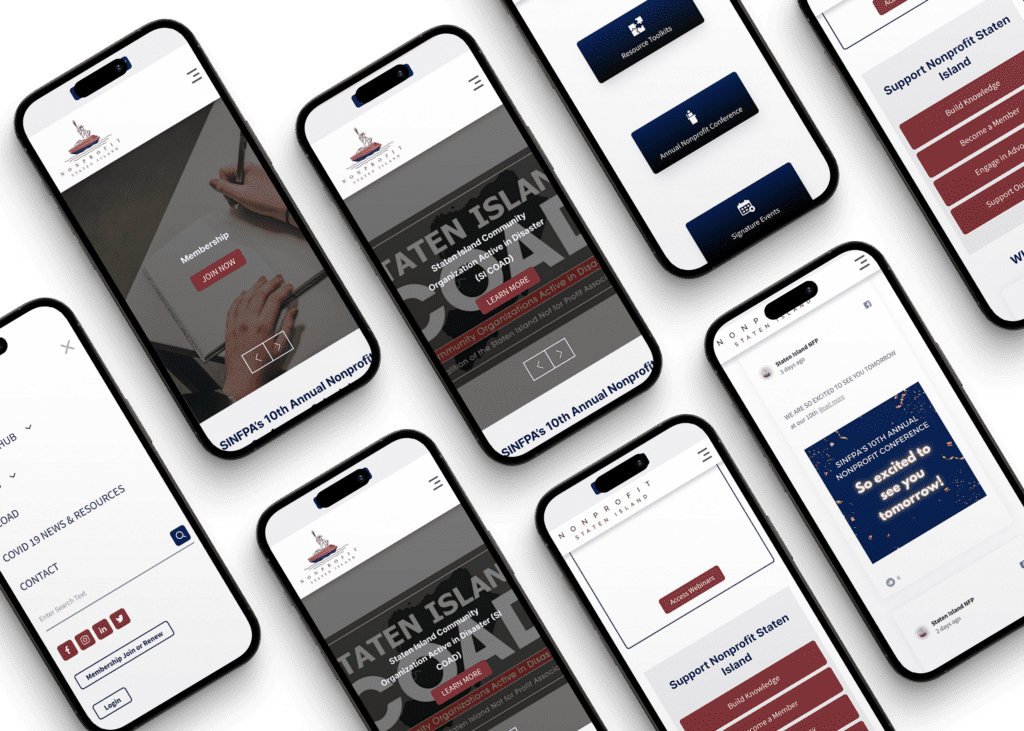
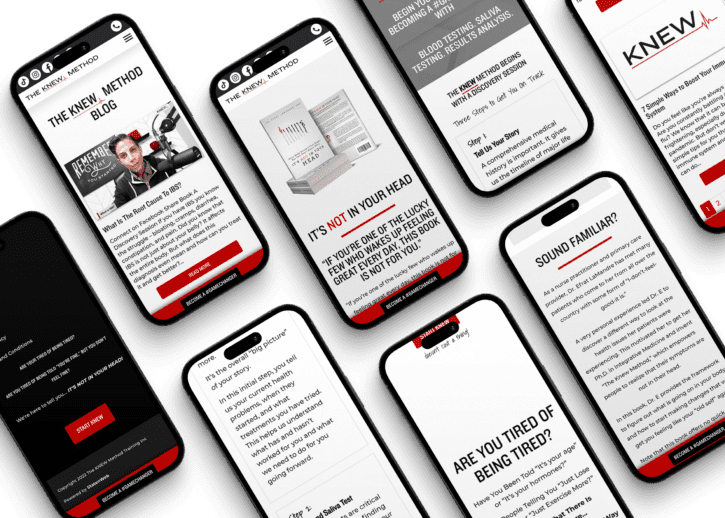
Responsive Web Designs that Look Great on Phones, Desktops, and Everything in Between

Let’s face it; in the digital world, the revolution is over, and our phones have taken over laptops and computers as the king of the internet. Starting around 2008 with the first iPhone and then in 2016 with Google’s mobile-first indexing, prioritizing search engine traffic for sites optimized for mobile devices, the phone was declared the winner almost ten years ago! Is your site left in the dust?
Luckily, as we stay at the forefront, every website we developed since 2011 targeted these small devices. The sites continued to look beautiful on computers, laptops, and tablets, but we knew that the phone was the future of the web. We started to develop ways to make sites continue to look beautiful but optimize all of our digital marketing efforts for speed. This resulted in StatenWeb being the first local Staten Island based web developer and designer led full-service digital marketing agency built from the ground up. We do not outsource any of our web development, web hosting, web design services, graphic design, SEO, or digital marketing. By making key acquisitions and hiring the right staff, we have beefed up our website design and development toolbox to make our client’s success our number one priority. We developed a secret sauce by working under one roof to build custom websites using a mobile-first, optimized approach with no compromises.
Back then, we had to convince our clients that mobile optimizations and a responsive website were not a luxury but an absolute need. As we predicted, the design and development paid off; most of the traffic we manage comes from phones, and some of our e-commerce and brochure sites have as much as 70% of web traffic coming from phones!

Mobile Optimized Website Design in Staten Island and Beyond
As mentioned above, when you work with us, we produce user-friendly websites ready to be consumed and look beautiful on all devices, from phones to large monitors on your computer. We work with cutting-edge tools to provide blazing-fast web development, with the customer’s experience at the forefront of all our decisions.
Performance is everything. Think of a sliding scale; the longer it takes for your site to load, the more people give up. According to websitebuilderexpert.com, if your site takes 5 seconds to load versus less than 2 seconds, there is over a 300% chance they will leave and go to the following location in their Google result — or give up entirely. StatenWeb should be the top web design company on your list to discuss your web design, brand development services, search engine optimization, or digital needs. It is in our digital DNA to ensure that your website’s performance is incomparable, the user experience is par excellence, and you provide the best web experience for your potential customers to turn them into paying ones.
Frequently Asked Questions
What CMS platforms Do You Have Experience In?
We have experience with almost every Content Management System (CMS) and have even written a custom CMS or two if the requirements call for it. WordPress is our favorite for its ease of use; however, we have experience with Contentful, Drupal, Adobe Experience Manager, and more. Our philosophy is less is more; the simpler solution we can provide, we feel is the best solution. We do understand that there are times when a complex solution is unavoidable, and secretly those can be our favorite projects.
The members of our development team are experts in WordPress and Shopify; however, these are not the only tools in our toolbox. We have increasingly developed custom projects using Laravel, Next.js, React, and Node.js. As a full-service web design and digital marketing agency, we have a philosophy: do not recommend a solution until you fully understand the problem. Sometimes clients come with requirements, and we work with every client on their website needs and business goals; however, we also like to be a sounding board and more than just a development company. When you work with us, you get more than a digital marketing firm; you get a digital strategy partner whose primary goal is to fulfill your needs and achieve your goals. The goal might be to make sure your website looks professional, improve page speed or improve your online presence through marketing strategies that help your business. Contact us to be your custom web design agency today!
What is Responsive Web Design? What other Optimizations Can You Provide My Brand?
Responsive web design & development is the principle that your website is built to look good on any device that loads it. This can include your iPhone or Samsung Galaxy, your iPad Mini or iPad Pro, your Dell laptop or MacBook Pro, or even a huge Mac Studio. At StatenWeb, we are a Staten Island Web Design agency whose custom websites are built to perform on any device. Our team of web developers each has over 10 years of experience building mobile-first websites and would love to build yours next. Contact StatenWeb, your NY web design studio for small businesses, with the goal of helping your business grow alone with your client base.
Why Mobile Optimization is Important for my Business Website?
Mobile Optimization is crucial because it directly affects how customers interact with your site on their devices, which nowadays, are predominantly mobile. At Staten Web, we believe that a mobile-optimized website isn’t just about making your site look good on a mobile phone or tablet, it’s about creating an effortless, intuitive user experience that reflects the quality of your brand. We focus on ensuring that your website loads quickly, is easy to navigate, and converts visitors into customers, no matter the device.
We understand that your website is often the first impression you make on potential customers. That’s why we build every website with mobile-first principles, ensuring that your online presence is strong and consistent across all platforms. With more people accessing the internet via mobile phones than ever before, having a mobile optimized website is no longer just an option – it’s essential for staying competitive in today’s market. Reach out to us, and let’s make your website a tool that not only meets but exceeds the expectations of the modern consumer.